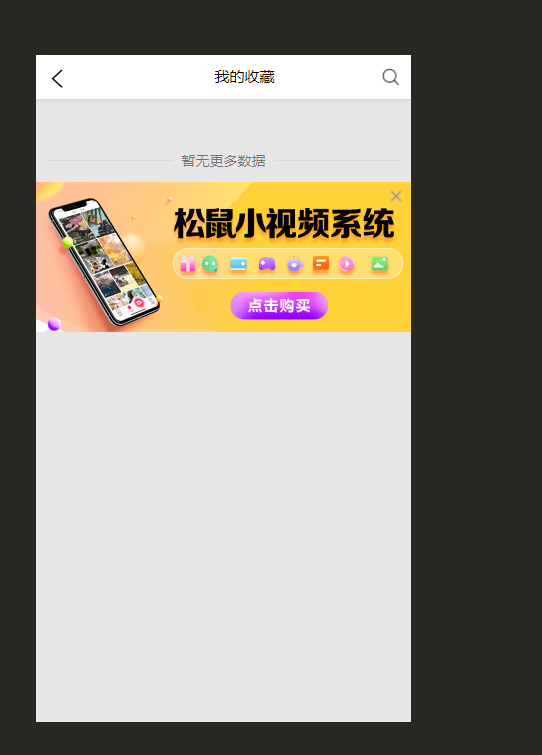
修复YYC松鼠短视频系统我的收藏页面 没有返回按钮的bug
修复YYC松鼠短视频系统我的收藏页面 没有返回按钮的bug
/songshu-video-uniapp/pages/index/collection/index.vue
页面这里:
添加这部分
<view class="left-wrapper" @click="back">
<uni-icons color="#000000" class="back" size="30" type="arrowleft" />
</view>
结果为:
<view class="head shadow">
<view class="left-wrapper" @click="back">
<uni-icons color="#000000" class="back" size="30" type="arrowleft" />
</view>
<view class="title_wrap">
<text class="uni-title">我的收藏</text>
<!-- <view v-for="(item,index) in tabList" :key="index" class="title" :class="{'active':active==index}" @click="changeTab(index)">
<text>{{item.title}}</text>
<view class="head-line pink"></view>
</view> -->
</view>
<view class="seach" @click="seach">
<image src="/static/home/seach.png" mode="widthFix"></image>
</view>
</view>
最底部样式部分:
添加
.left-wrapper {
margin-left: 12upx;
height: 88upx;
line-height: 88upx;
flex-direction: row;
// background: #007AFF;
justify-content: center;
flex: 1;
}
效果为:
.left-wrapper {
margin-left: 12upx;
height: 88upx;
line-height: 88upx;
flex-direction: row;
// background: #007AFF;
justify-content: center;
flex: 1;
}
.loading {
width: 750upx;
justify-content: center;
align-items: center;
align-content: center;
}
.head {
position: fixed;
//#ifdef APP-PLUS
padding-top: var(--status-bar-height);
//#endif
z-index: 1;
left: 0;
right: 0;
background: $uni-bg-color;
width: 100%;
display: flex;
flex-direction: row;
height: 88upx;
}
下方 载入更多的地方 添加
back() {
uni.navigateBack({
delta: 1
})
},
结果:
back() {
uni.navigateBack({
delta: 1
})
},
onLoadMore() {
console.log("loading more");
if (this.isMore) {
this.loadmore=true;
// 初始化视频列表
this.$api.videoList({
'type': 'collection',
'page': ++this.page
}).then(res => {
uni.stopPullDownRefresh();
if (res.data.code == 0) {
this.videoList = this.videoList.concat(res.data.data);
this.$store.commit("setVideoList", this.videoList);
}else{
this.isMore=false;
}
this.loadmore=false;
}).catch(res => {
this.isMore=false;
this.loadmore=false;
uni.stopPullDownRefresh();
// 失败进行的操作
})

收藏页面返回键做漏了 属于bug
|
|
|
|
|
|
|
|
|
